

document.domain 오류가 날시에 크롬, 엣지 설정 방법인터넷2023. 11. 14. 16:48
Table of Contents
반응형
document.domain 오류가 나면 소스를 수정해야 하지만 그래도 상황이 여의치 않을 경우에 크롬, 엣지 설정을 해서 해결 할 수 있습니다.
1) 크롬 및 엣지 브라우저 주소창에 아래의 주소 입력
[크롬브라우저]
chrome://flags/#origin-agent-cluster-default
[엣지브라우저]
edge://flags/#origin-agent-cluster-default
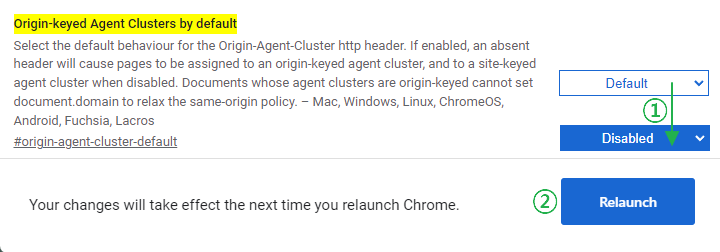
2) 이후 보여지는 설정화면에서 아래와 같이 조정

크롬 및 엣지 브라우저 보안설정 강화로 나타나는 증상이며, 위와 같이 설정값을 변경하시면 됩니다.
반응형

@위피M :: ChatGPT로 여는 새로운 세상!!
ChatGPT, 블록체인, 자바, 맥북, 인터넷, 컴퓨터 정보를 공유합니다.
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!